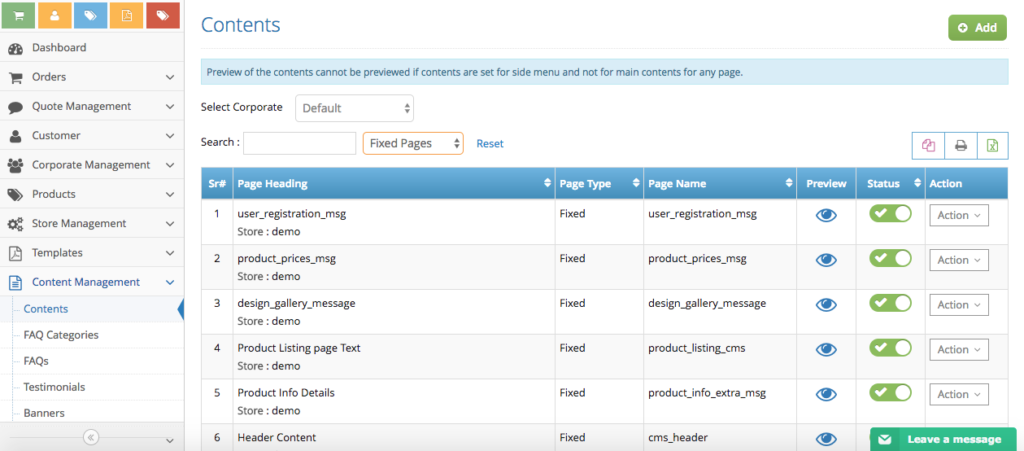
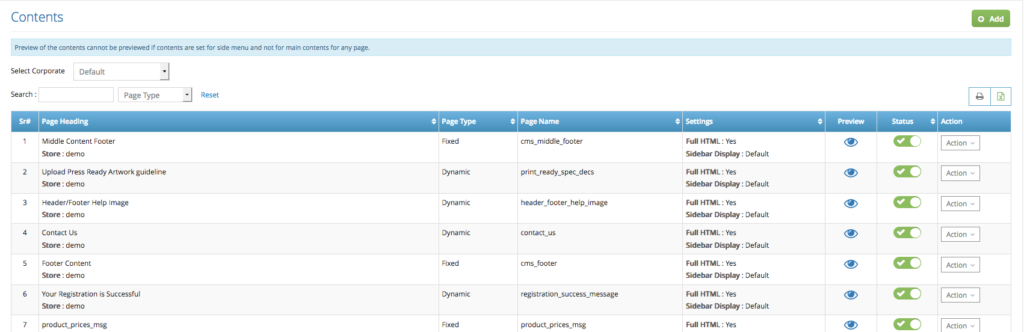
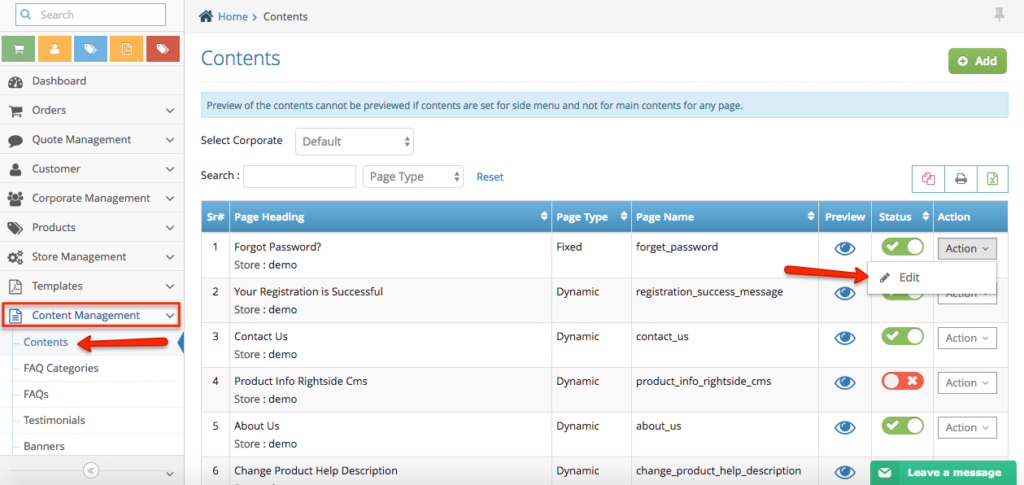
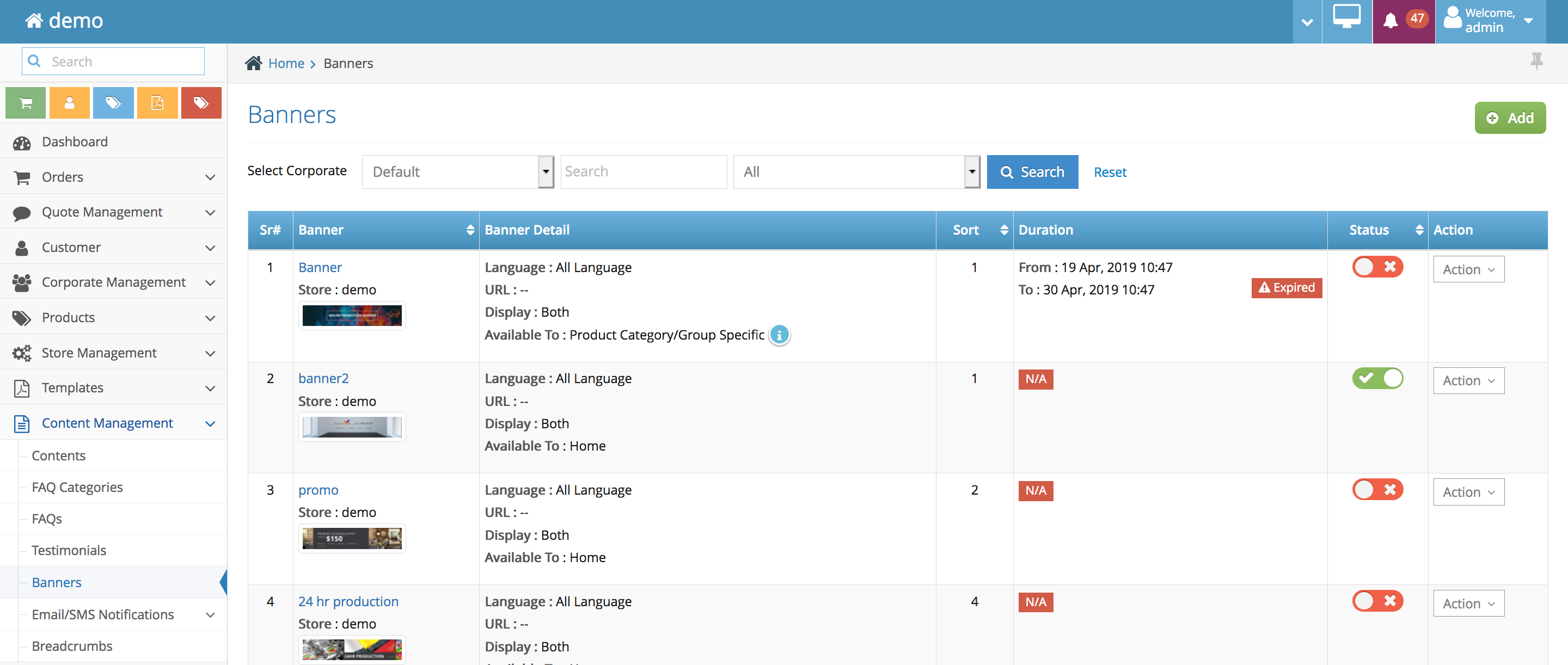
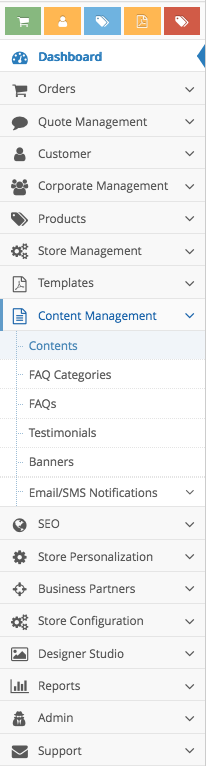
Step 1. Login to your admin side and navigate to the left hand side navigation bar Content Management > Contents

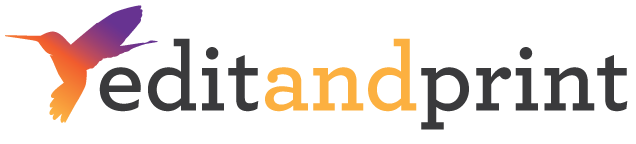
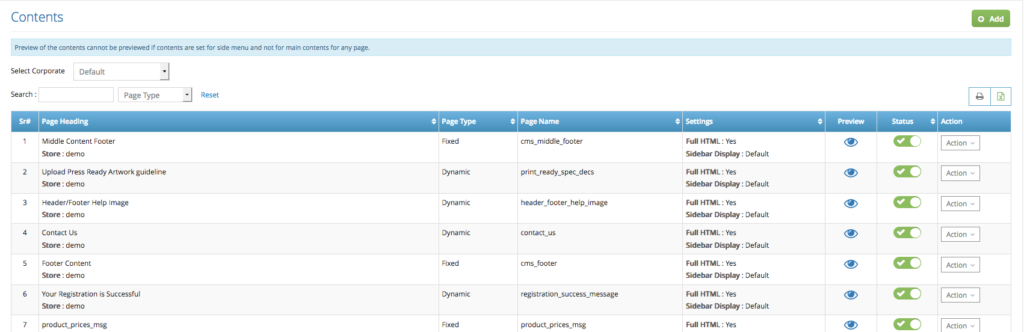
Step 2. In order to create a new page you need to click the ‘+add’ button on the right side

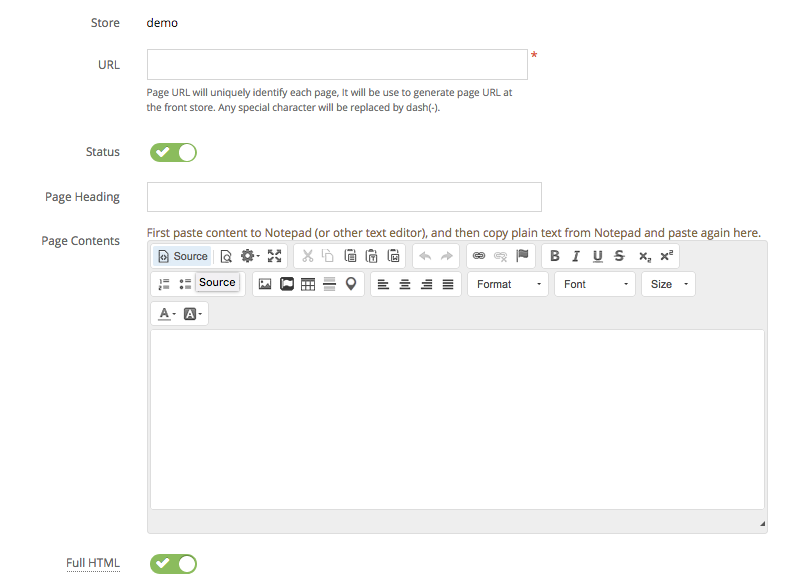
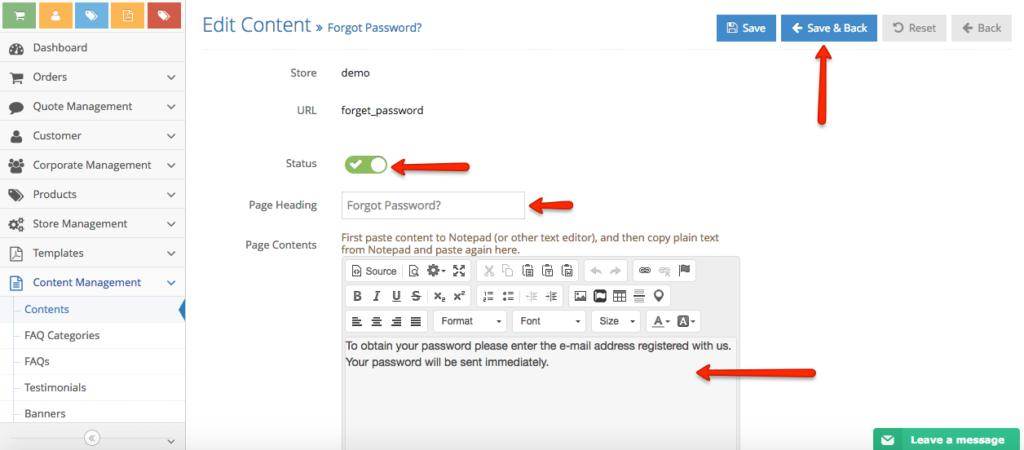
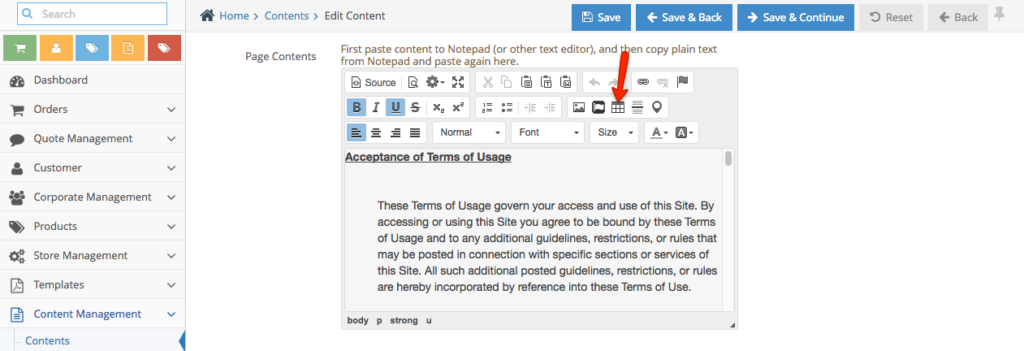
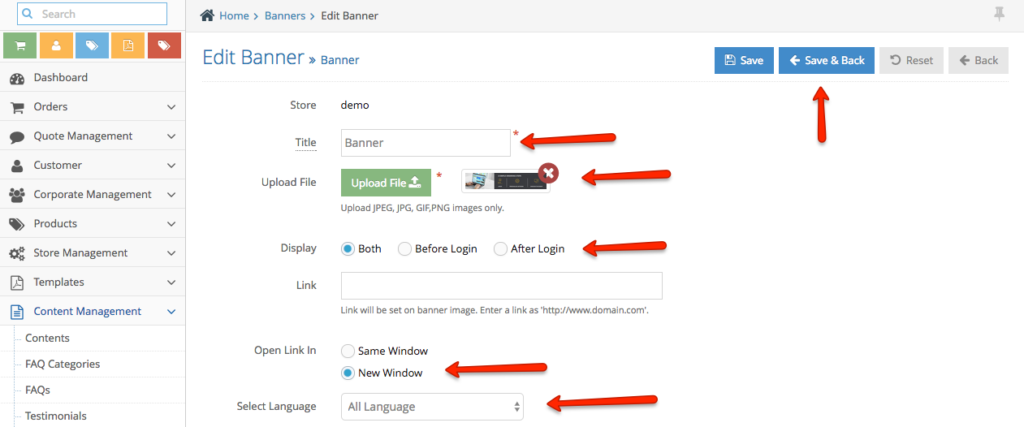
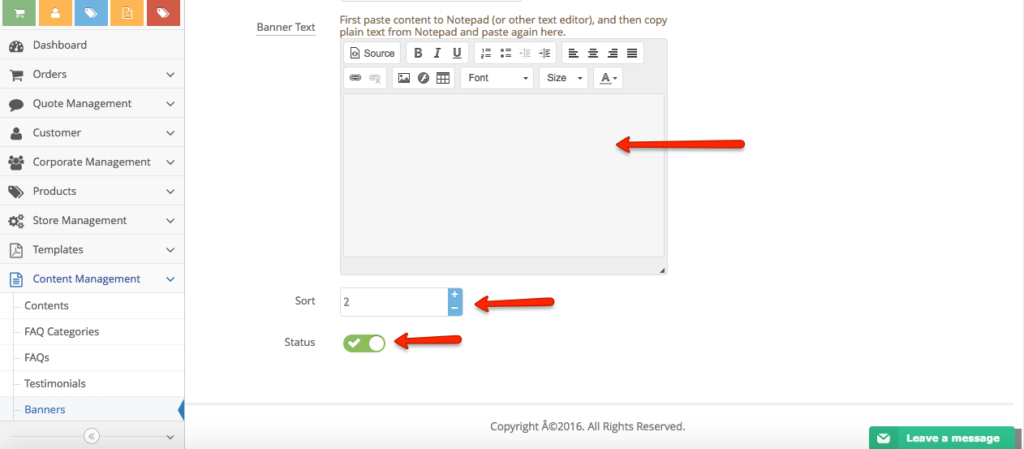
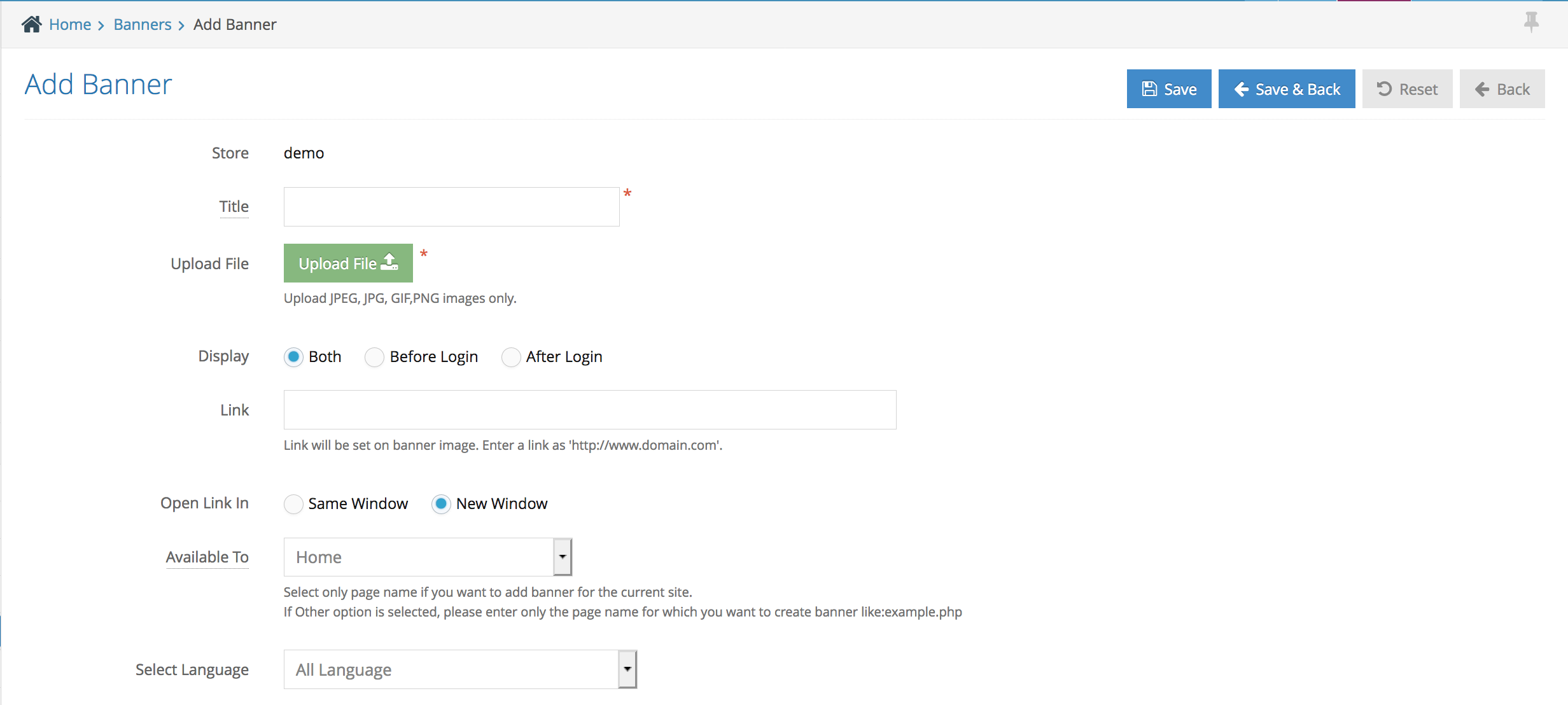
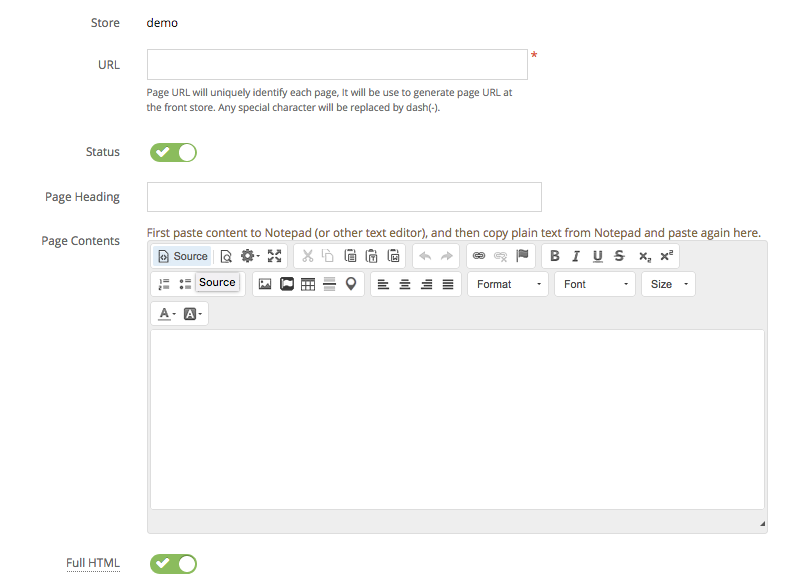
Step 3. Once you’re inside, you can start adding the content for your new page.

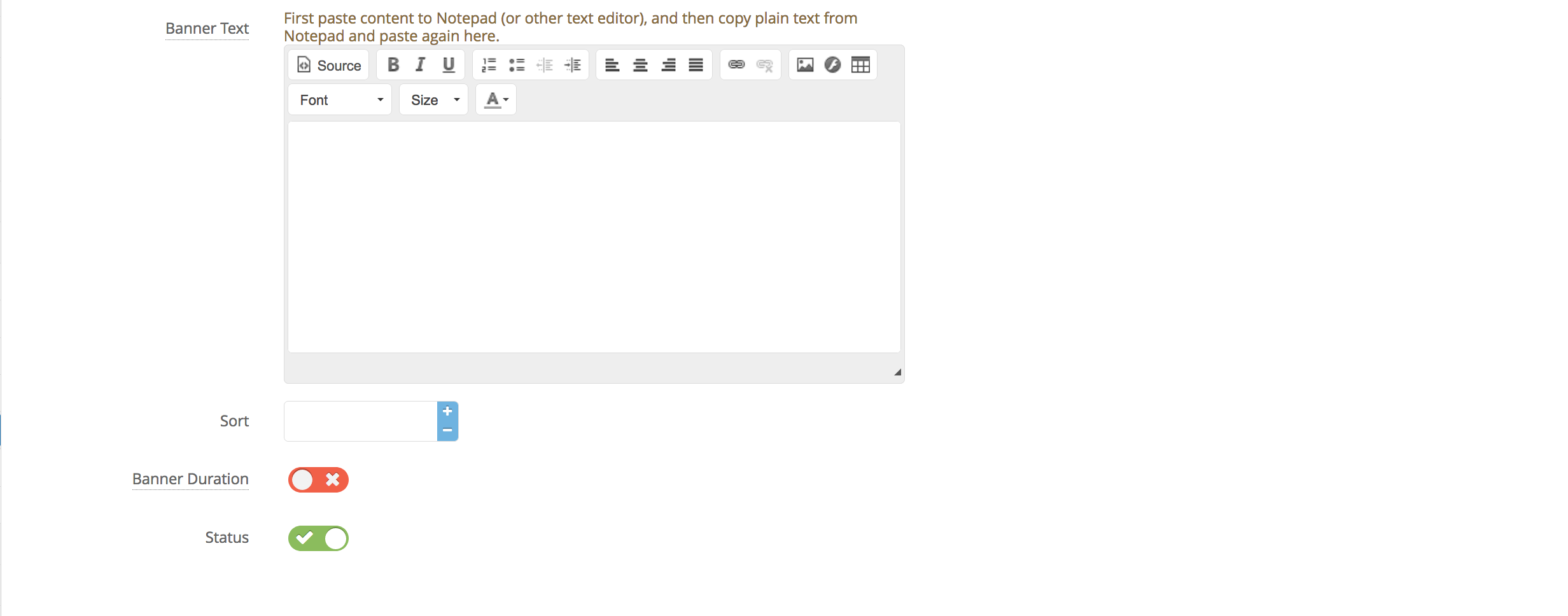
Start by filling out the URL for the page, status of the page, page title, page contents and also the settings for the HTML
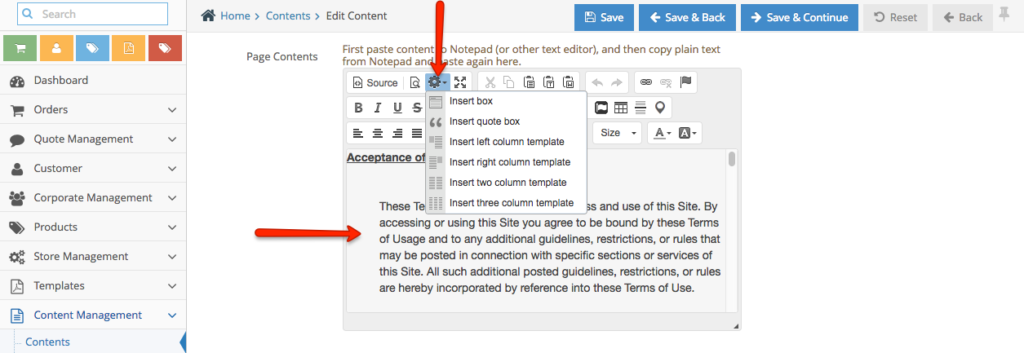
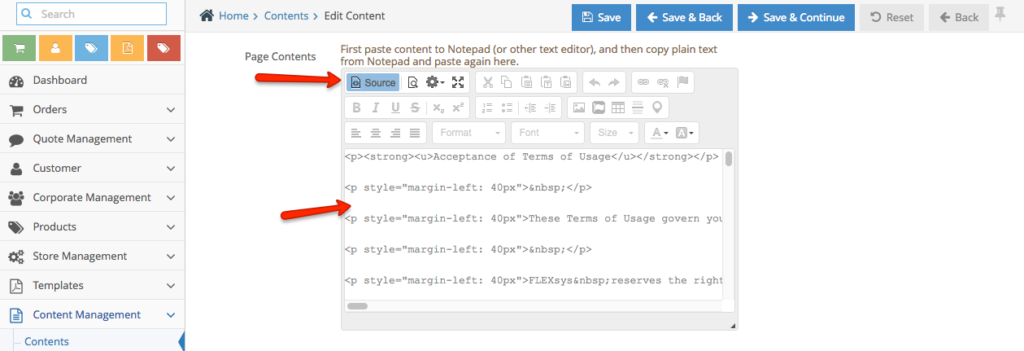
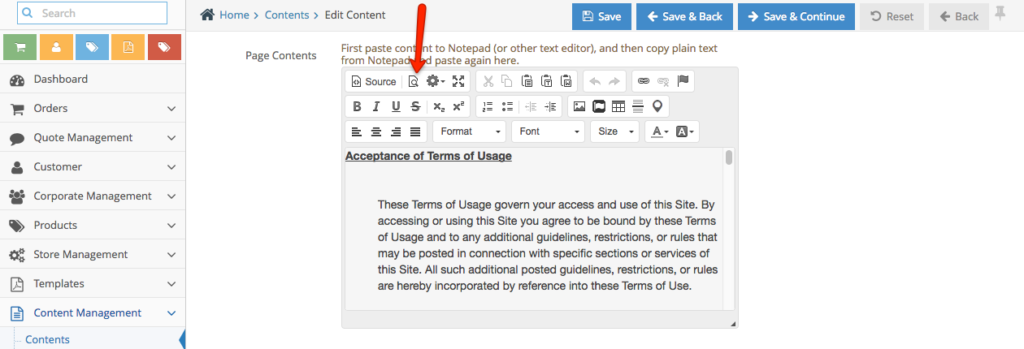
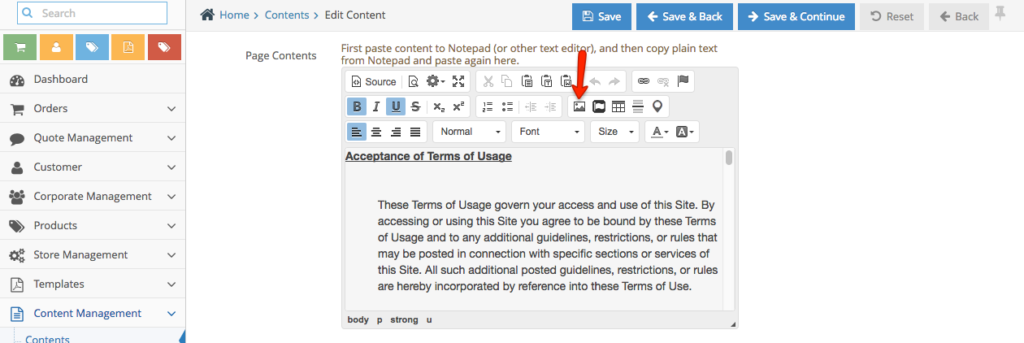
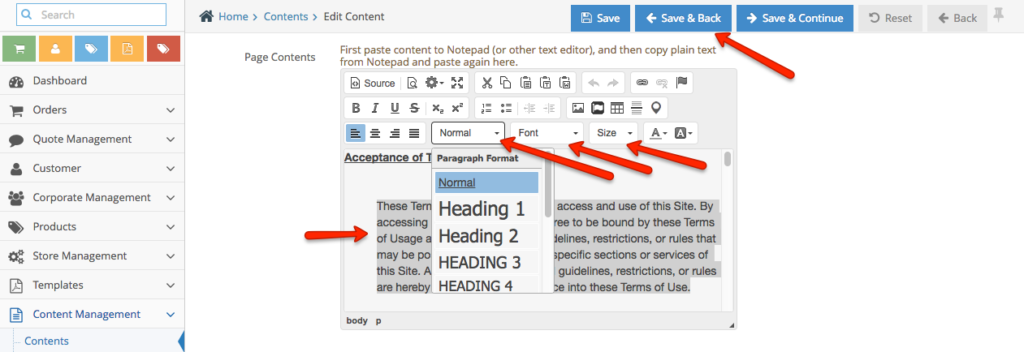
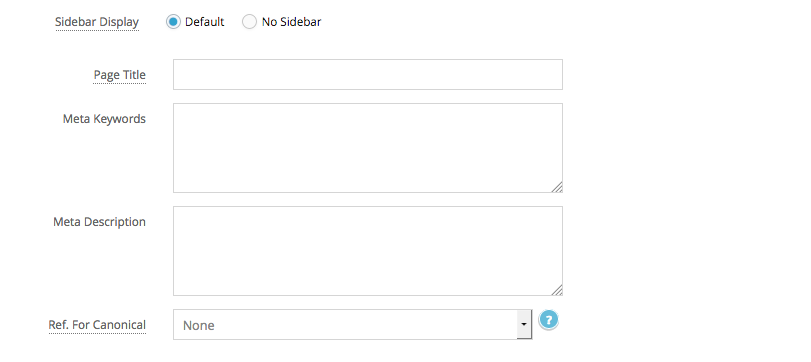
Step 4. set up your page contents settings.

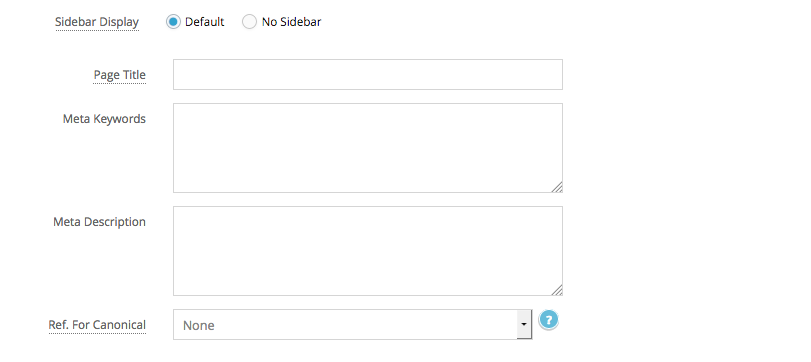
Side bar display whether you’d like to have a sidebar on this page or not, the remaining settings will be related to the SEO such as page title, meta keywords, meta descriptions, and references for canonical.
Step 5. Click save & back at the top to save all the changes.
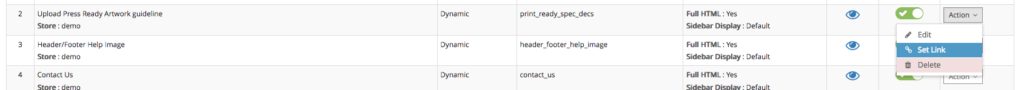
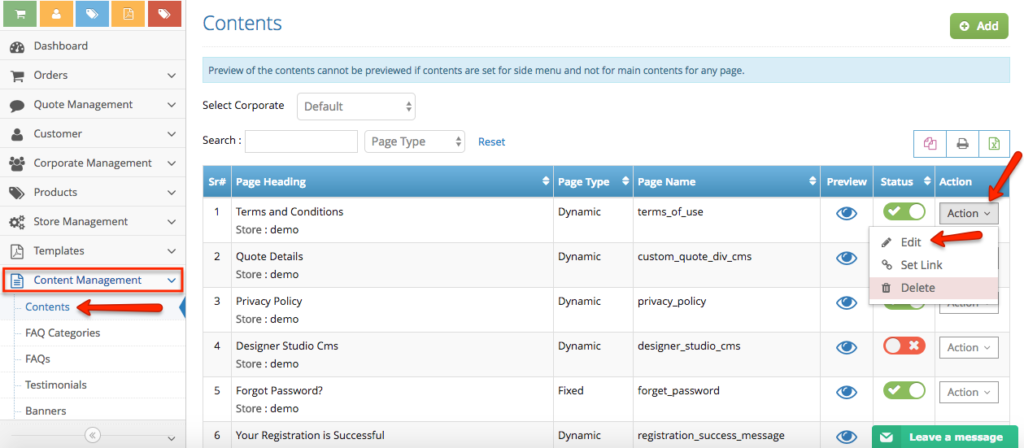
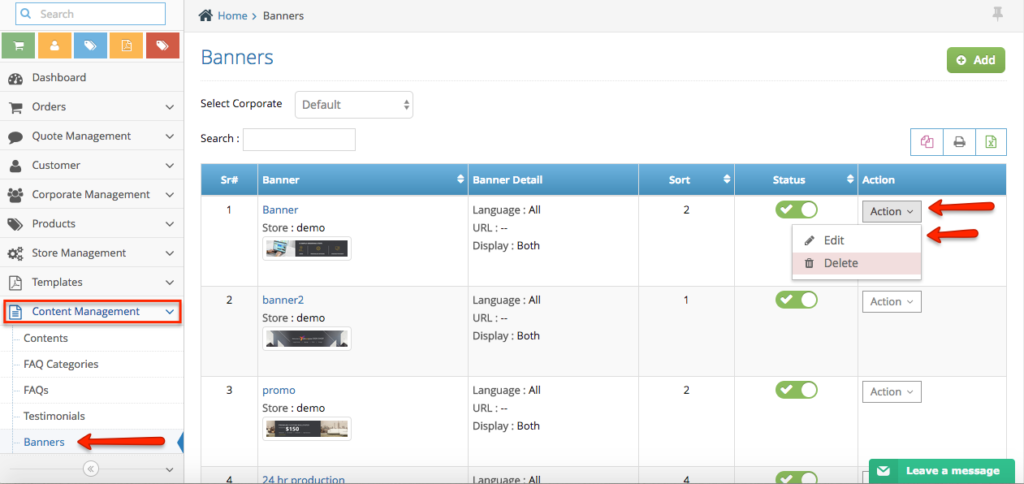
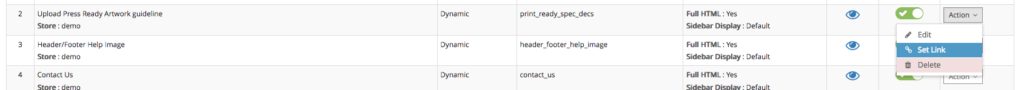
Step 6. After you have created the contents, it’s time for you to set the links for the new page by clicking action and set links.

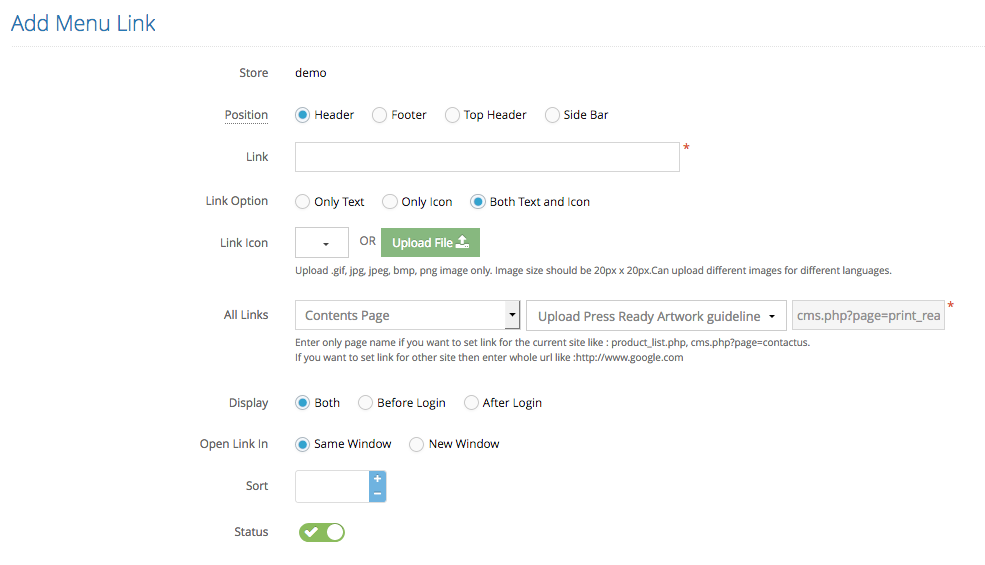
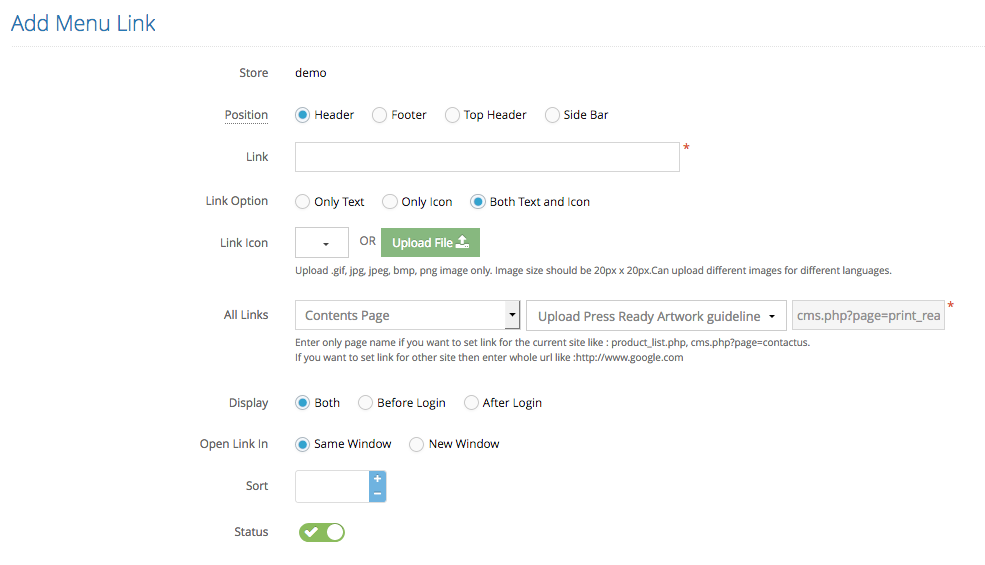
Step 7. Set up the links for your new page. On this page you can set the position of the links, the link title, options whether the link will be displayed before login, after login only or both, Link icon type, where the link will be linking to (in this case it will be automatically set to the new page you’ve created), open the link in same or new window, and the status of the link.

Step 8. Once you have completed, you can click save to save the set up.